今回はスライドのデザインをきれいにするために、図形の整列と余白についてまとめました!
もしかして、スライド内の図形をマウスでまとめて整列していませんか??
それは非効率かつ正確性に欠けます!
この記事は下記のような方におすすめです
■新卒や転職してパワーポイントを使い始める方
■何となくで資料を作ってきた方
上記の方向けに、きれいに図形を整列させる方法と整列の考え方についてみていきましょう!

マウスでちまちま頑張ってきれいに図形を整列していたわ!
簡単な方法があるの??

パワーポイントの機能で簡単に整列することができるニャ!
▼ひとつまえのパワーポイントのコツを見たい方はこちら
パワーポイントの整列の考え方
見えない線を意識して整列しよう

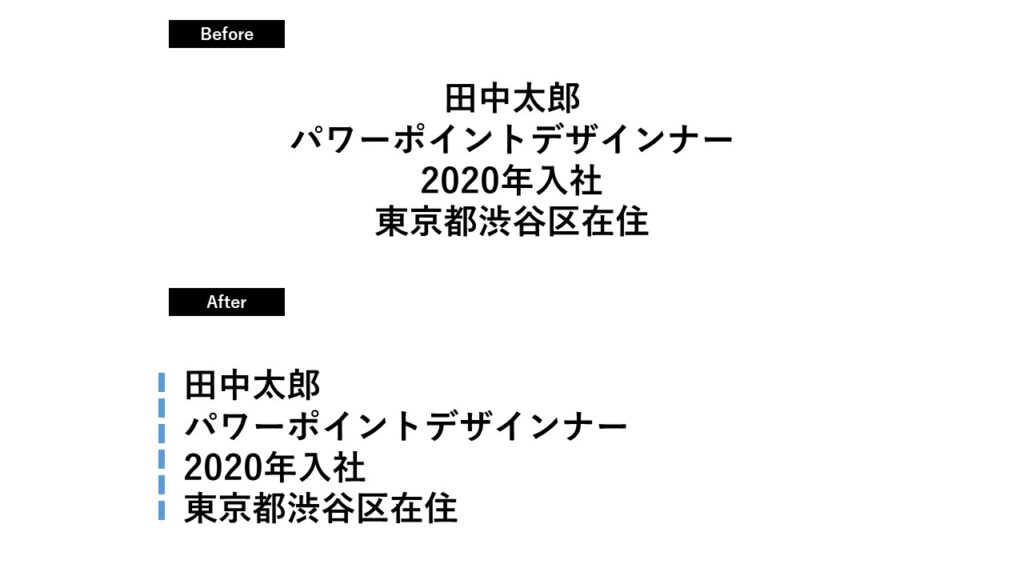
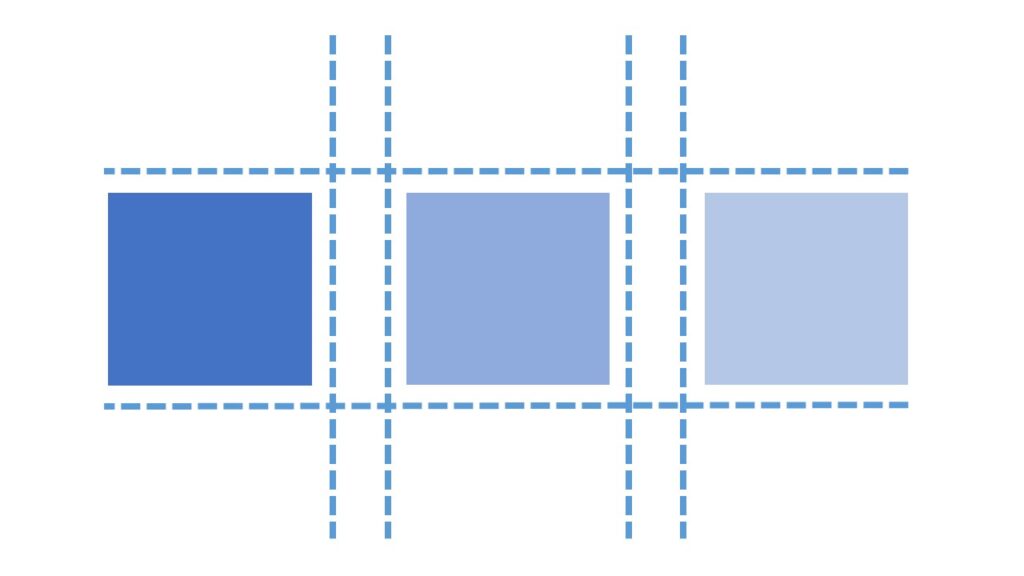
スライドを作成するときは、テキストや図形を揃えることできれいに見せることができます。
整列する際は、上記の図のように見えない線を意識して整えるようにしましょう!

空白を意識するときれいに見えるわね!
図形の大きさや位置を統一しよう

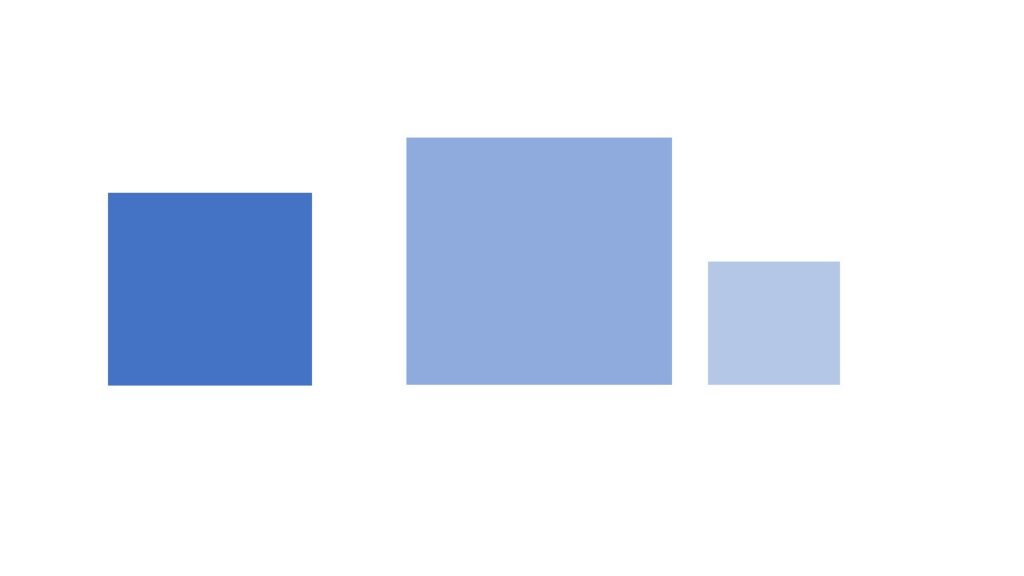
続いて、図形の大きさや位置に関してです。
図形の大きさが不揃いだときれいに見えないため、大きさは整えるようにしましょう!
また、位置も図形同士の空白が揃うように整頓しましょう。
上記の図をきれいに整列したものが下記です!


大きさと位置を整頓するときれいに見える!
でも、全部揃えるの難しいのよね~

大丈夫ニャ!
パワーポイントにある機能で楽に整頓することができるニャ~
パワーポイントで図形を整頓する方法
配置機能を使う
図形の位置を整頓する際は配置機能を使用しましょう!
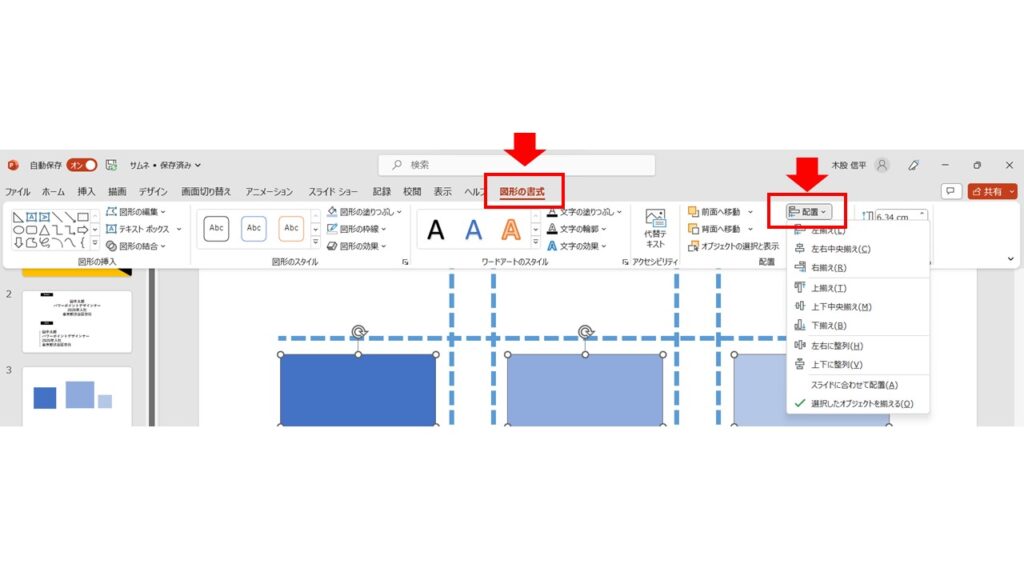
配置機能は下記から利用できます。

まずは図を選択します。
複数の図を選択したい場合は「shift」ボタンを押しながら選択することで複数の図形を選択することができます。
その後、「書式」タブから「配置」を選ぶことで図形の配置を行うことができます。
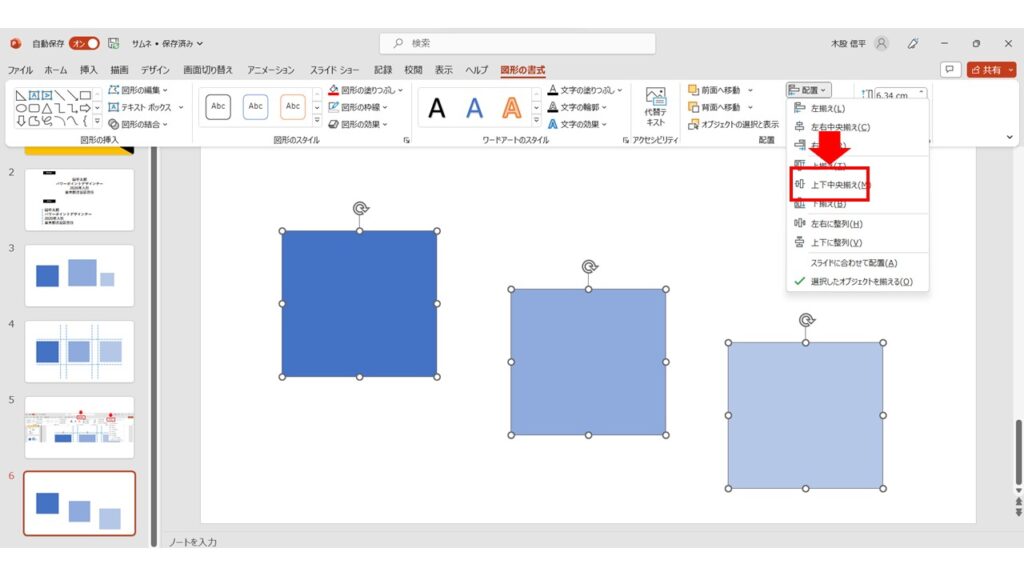
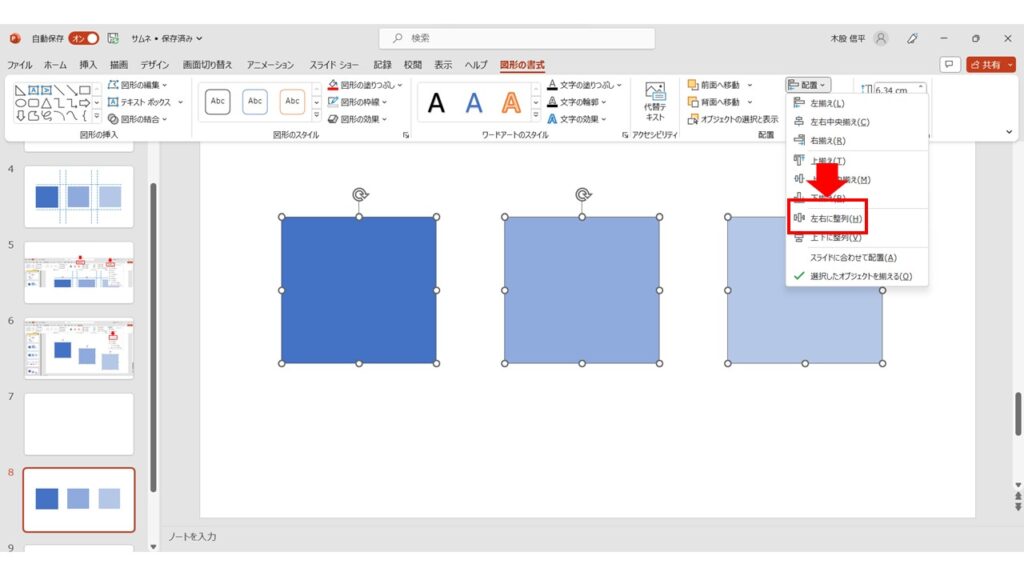
下記では3つの四角を等間隔に並べています。
①「上下中央揃え」を使用することで、上下の位置を揃えます!

②その後「左右に整列」を選ぶことで等間隔に四角を並べることができます!


いつもドラッグして整頓してた!
ずいぶん簡単に整頓できるんだね!
スマートガイドを使う
スマートガイドは図形を選択しながら左右だけに図形を動かす機能です。
ただ、図形をドラッグしながら動かす場合、上下には動かしたくないのに動いてしまうということはないでしょうか?
そんなときは「shift」を押しながらドラッグしましょう!
すると左右だけ(または上下だけ)に図形を動かすことができます。
切り抜き機能で大きさを整える

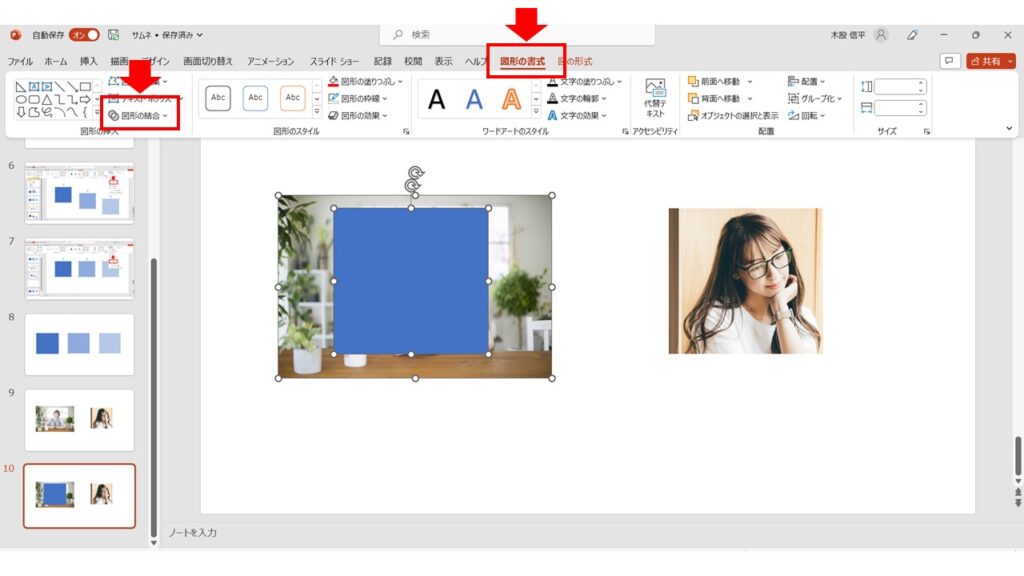
最後は図形の切り抜き機能です。
切り抜き機能を使用することで、図形の大きさを整えることができます。
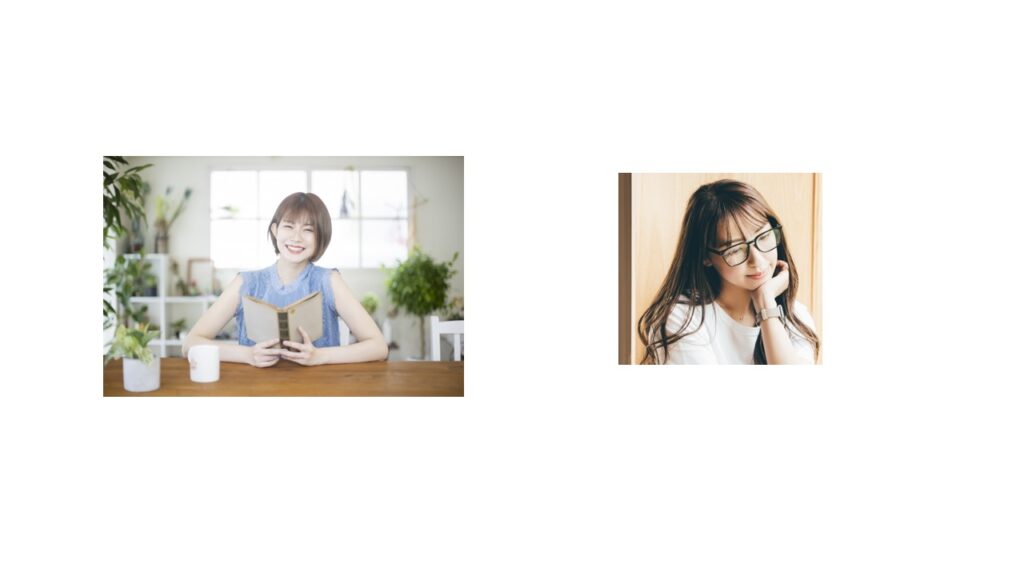
切り抜き機能は下記のように使用することができます!

四角だけではなく、丸など様々な画像で型抜きができるのでいろいろ試してみましょう!


めちゃくちゃきれい!
自己紹介とかに使えそう~
パワーポイントの空白のコツ
パワーポイントでスライドデザインをきれいに見せたい場合は、意図的に空白を作りましょう!
図形ないのテキストに空白を作る
図形を挿入した場合はテキストとの間に空白を必ず入れるようにしましょう!
その際、図形の周りに等間隔の空白があるように意識することでスライドをきれいに見せることができます。


余白を開けるだけで、きれいさが全然違うニャ~
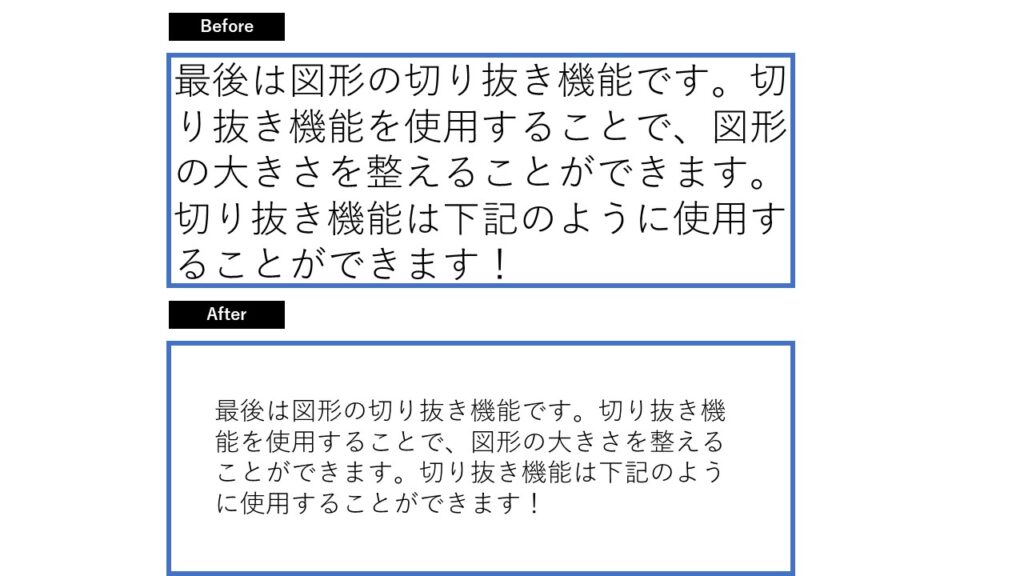
1行のテキストでも空白を作る
続いてテキストに関してです。
テキストもぎちぎちに詰め込んでしまうと読みにくいので、周りに一文字程度の空白を入れましょう。
1行の図形を入れる場合でも、0.5文字程度上下に空白を作ることできれいに見せることができます。
まとめ
以上、パワーポイントの整頓と空白についてまとめました!
細かい整頓できれいさが全然違います!
また、整頓してる人にとっては、整頓されていなスライドを見るだけでがっかりされてしまう可能性もあります!
皆さんも、配置や切り抜き機能を使いシステマティックに整頓するようにしましょう!

早速明日から使える知識ね!
ありがとう~
▼きれいなスライドを作成した人におススメの本
▼次のパワーポイントのコツを見る
▼前のパワーポイントのコツを見る
▼初めからパワーポイントのコツを見たい方はこちら